In a single day, the social marketer at a medium-sized B2C company may be required to curate content from industry sources, schedule posts across multiple social networks, and manage several different audience communities. But in reality, these same marketers reside on small teams and are also working in data analysis, campaign optimization, content creation, and reporting. The bottom line is that social media marketers have a lot of responsibilities.
But there’s one extremely important step that a majority of social marketers forget: previewing how their own content will look when shared on social media.
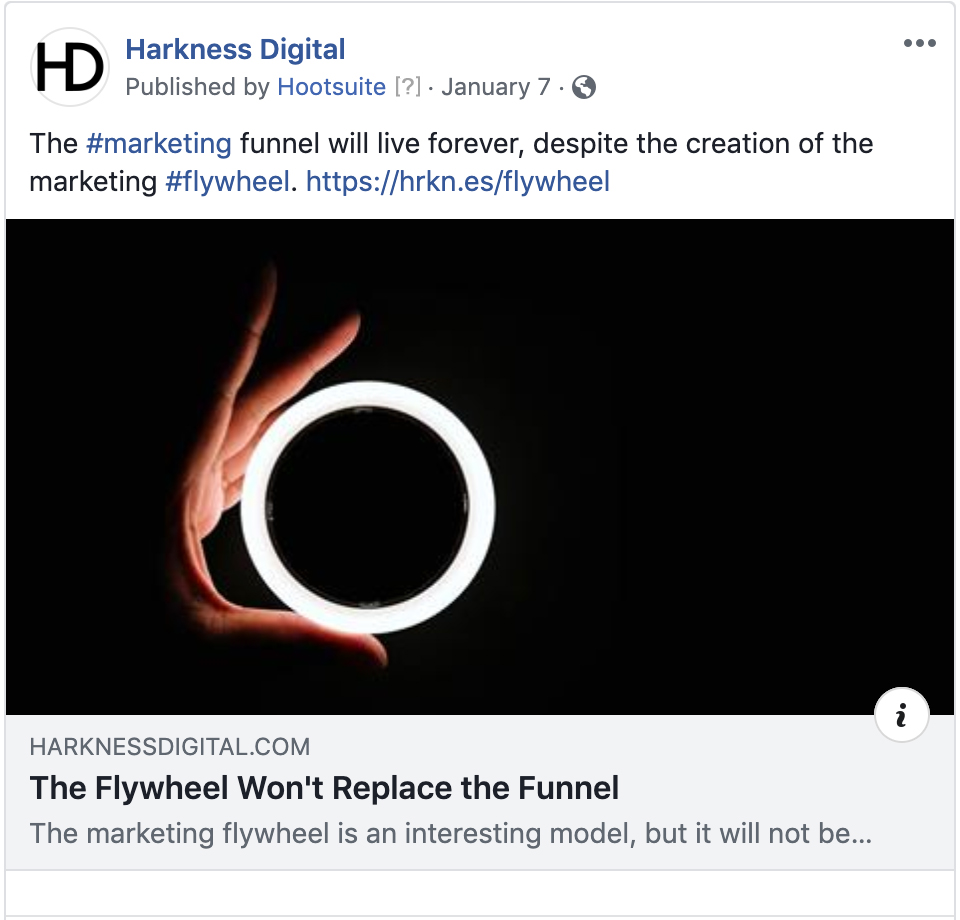
Photo by Mikito Tateisi on Unsplash
Meta Matters
As social media has evolved, so too has the standardized set of <meta> tags that allow publishers to control exactly how their content is displayed on social networks.
Like other meta tags, social meta tags must be added into the head section of a webpage. Most content management systems now provide this functionality out of the box (or with plugins), but any digital marketer with a fundamental knowledge of HTML can set this up with very little effort. Most of the main social networks rely on meta tags, but here is what you need to do for Facebook, Linkedin, and Twitter.
Open Graph Protocol
The Open Graph Protocol was first developed by Facebook in 2010 to allow webmasters the ability to pass detailed information about content to the social network. Now managed by the Open Web Foundation, Open Graph Protocol is used to produce “rich” objects on the third most-trafficked website in the world.
Let’s take a minute and review how OGP is used on this site by looking at the tags on our last post.
<meta property="og:site_name" content="Harkness Digital"/> <meta property="og:title" content="The Flywheel Won't Replace the Funnel"/> <meta property="og:url" content="https://harknessdigital.com/blog/marketing-flywheel"/> <meta property="og:type" content="article"/> <meta property="og:description" content="The marketing flywheel is an interesting model, but it will not be replacing the marketing funnel anytime soon. And here’s why."/> <meta property="og:image" content="http://cdn.harknessdigital.com/harkness_digital_marketing_funnel_flywheel_1000x500.jpg"/>
Twitter Card Markup
Similar to OGP, Card Markup specifies how links are displayed when shared on Twitter.
Here is how Twitter Card Markup is used on harknessdigital.com.
<meta name="twitter:title" content="The Flywheel Won't Replace the Funnel"/> <meta name="twitter:image" content="http://cdn.harknessdigital.com/harkness_digital_marketing_funnel_flywheel_1000x500.jpg"/> <meta name="twitter:url" content="https://harknessdigital.com/blog/marketing-flywheel"/> <meta name="twitter:card" content="summary"/> <meta name="twitter:description" content="The marketing flywheel is an interesting model, but it will not be replacing the marketing funnel anytime soon. And here’s why."/>
LinkedIn + Open Graph
LinkedIn builds link previews based on Open Graph Protocol so any updates for Facebook will be reflected on the professional networking site. LinkedIn is easy like that.
How to Setup, Preview, and Rescrape Your URLs
Rich content on social media depends entirely on properly structured meta data. With that said, the first step to getting link previews correct is implementing the tags on your website.
“Twitter will use Open Graph tags when Card Markup tags aren’t found.”
1) Setup: Copy and Paste this Code into the Head Section of Your Website
Because Twitter can use Open Graph data to build cards, the only truly required tag for Twitter is the tag that defines what type of card should be generated. You can consolidate the rest of the tags and simply use the five below.
<meta property="og:title" content="[Article Title]"> <meta property="og:description" content="[Article Description]"> <meta property="og:image" content="[image.jpg]"> <meta property="og:url" content="[Canonical URL]"> <meta name="twitter:card" content="summary_large_image">
2) Preview: Debug Your Links before Sharing Them
This is where most social marketers fail. If you publish an article on your website and fail to preview it before sharing, it is possible (and likely) that a preview card will NOT be generated.
Enter your URL into the tool and check to make sure that all of the tags are being correctly populated.
3) Rescrape: Debug You Links If Page Tags Change
It is common for links to need scraping a few times before they are read correctly. Any changes made to the original page should be reflected in the tag data and the previews should be updated.
Link Preview is Important
There are two major reasons that correct link previews are important. First of all, ever since Facebook removed the ability to customize link previews in 2017, URLs shared on Facebook will only populate based on the page’s tags. Secondly, preview cards provide a significantly larger clickable area and will take up more screen estate on mobile devices—where posts with attached images are not clickable.
Do you always remember to preview your links? Tell me about your strategy in the comments.
Edit: The rich previews inside iOS's iMessage app are generated entirely by Open Graph tags.